Das Event Tracking neben der normalen Erfassung von Seitenaufrufen bei Google Analytics funktioniert. Ich habe gestern noch ein wenig experimentiert und es war ziemlich einfach auch noch die Erfassung der Fenstergröße zu implementieren. Und zwar wenn die Seite lädt, wenn die Fenstergröße verändert wird und auch wenn gescrollt wird. Zusätzlich zeichne ich noch auf, wie lange die Seite zum Laden gebraucht hat (Timeraufruf im Header und bei DomReady).
Dadurch, dass Ereignisse auch schon beim Laden der Seite auftreten ist die Bounce Rate natürlich auf 0% gesunken, weil niemand mehr die Seite nach nur einem Aufruf verlässt (Ereignisse zählen wie Aufrufe, werden aber nicht zu den Seitenaufrufen dazugezählt).
Wie auch immer, ich habe jetzt schon mal eine Teilstatistik für heute ;-)
Die Top Exit Links befinden sich alle in meinem beliebtesten Artikel, dem Artikel über die 2 Girls 1 Cup Reaktionen. Interessant ist, dass der Link auf das Original-Video im Artikel, der gar nicht mehr funktioniert hat, durchschnittlich nach 127 Sekunden angeklickt wurde, während ein Link in den Kommentaren schon nach 106 Sekunden angeklickt wurde. Lesen interessierte also wirklich auch die Kommentare?
Kommentare werden auch getrackt, aber ob das Sinn macht? Ich bekomme ja auch so mit, dass Kommentare geschrieben wurden. Vielleicht sollte man lieber andere Aktionen aufzeichnen? Mich würde z.B. interessieren ob jemand oben auf den Subscribe oder Stöbern Knopf drückt.
Die Ladezeiten meines Blogs sind scheinbar unter aller Sau. Bei mir dauert es mit der gleichen Javascript Funktion gemessen 1,5 Sekunden bis die Seite fertig geladen hat. Im Durchschnitt dauert es bei 1130 Besuchern allerdings 6,8 Sekunden. Ganz schön lange …
Und jetzt zu den interessanten Zahlen. Musste jemand horizontal scrollen? Scheinbar nur 2 Besucher. Die Größe des Fensters (der Platz, der für die Darstellung einer Webseite verbleibt) verändert haben knapp 260 Besucher und zwar auf eine durchschnittliche Breite von 1166 Pixeln und eine Höhe von 664 Pixeln. Der sichtbare Bereich war sonst im Schnitt 1219×876 Pixel groß.
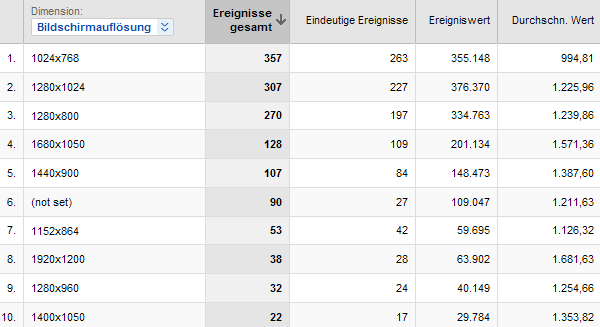
Das schöne an Analytics? Man kann solche Daten dann auch noch beliebig kombinieren, z.B. Breite des sichtbaren Bereichs vs. Bildschirmauflösung:

Scheinbar haben die meisten Besucher ihre Browserfenster maximiert.
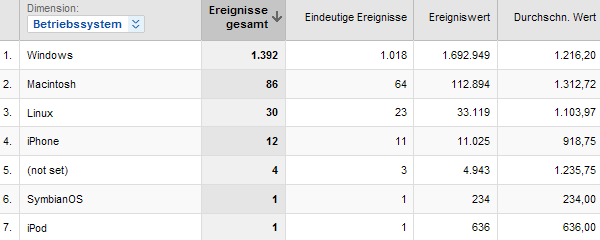
Man kann das ganze die Breite auch den Betriebssystemen gegenüberstellen …

… und muss sich ein wenig wundern, wie das iPhone einen solchen Wert erreichen kann? Vielleicht weil das iPhone Webseiten immer herausgezoomt darstellt und dann entsprechend viele Pixel auf seinem viel kleineren Display anzeigt? Who knows ;-)
Wie am Anfang schon geschrieben zeichne ich auch die Scrollbewegungen auf. Horizontal hat fast niemand scrollen müssen, dafür – natürlicherweise – um so mehr vertikal. Hier zeichne ich allerdings nur auf, wenn jemand so weit runterscrollt bis die letzten 100 Pixel der Seite zu sehen sind. Das machten immerhin die Hälfte aller Besucher. Vielleicht haben ausgedehnte Footer doch eine Berechtigung? (siehe Nachtrag, das Skript hat jede vertikale Scrollbewegung detektiert, deshalb heißt es wohl eher, die Hälfte der Besucher haben vertikal gescrollt).
Hier noch der Vollständigkeit halber der jQuery Code für das Scrollen:
[code=javascript]
// Track scrolling events
var trackVscroll = false;
var trackHscroll = false;
$(window).scroll(function () {
if(pageTracker){
if(!trackVscroll && ($(window).scrollTop() >= $(document).height() – $(window).height() – 100))
{
trackVscroll = true;
pageTracker._trackEvent(‚Browser Dimensions‘, ‚vscrollheight‘, $(window).width() + ‚x‘ + $(window).height(), $(window).height());
}
if(!trackHscroll && ($(window).scrollLeft() > 20))
{
trackHscroll = true;
pageTracker._trackEvent(‚Browser Dimensions‘, ‚hscrollwidth‘, $(window).width() + ‚x‘ + $(window).height(), $(window).width());
}
}
});
[/code]
Und für die Erfassung der Größe des sichtbaren Bereichs und der Ladezeit (für letzteres muss irgendwo außerhalb der Domready Function von jQuery und ziemlich am Seitenanfang eine Variable mit der aktuellen Zeit initialisiert werden: var trackStarttime = new Date();):
[code=javascript]
// Track browser dimensions and the value of width on load (bounce rate will drop to 0% if this is in use)
// see: http://www.zachstronaut.com/posts/2009/02/02/analytics-browser-window-size.html
pageTracker._trackEvent(‚Browser Dimensions‘, ‚loadwidth‘, $(window).width() + ‚x‘ + $(window).height(), $(window).width());
pageTracker._trackEvent(‚Browser Dimensions‘, ‚loadheight‘, $(window).width() + ‚x‘ + $(window).height(), $(window).height());
// Track page load times (bounce rate will definetly be 0 with this one)
pageTracker._trackEvent(‚Pageload‘, location.href, this.title, (new Date()).getTime() – trackStarttime.getTime());
// Track browser dimensions and the value of width on window resize
$(window).resize(function () {
if(pageTracker){
pageTracker._trackEvent(‚Browser Dimensions‘, ‚resizewidth‘, $(window).width() + ‚x‘ + $(window).height(), $(window).width());
pageTracker._trackEvent(‚Browser Dimensions‘, ‚resizeheight‘, $(window).width() + ‚x‘ + $(window).height(), $(window).height());
}
});
[/code]
Damit sind ziemlich nette Auswertungen möglich. Hätte ich nicht gedacht …
Nachtrag:
Kleiner Bug im Scrolltracking. Der Teil des Skripts, der für das vertikale Scrollen zuständig war, hat jedes bisschen Scrollen detektiert und nicht nur Scrollen bis zum Seitenende. Habe es oben korrigiert, benutze jetzt aber eine komplett andere Fassung, die mir morgen dann hoffentlich anzeigt wie viele Besucher wie weit in welcher Zeit nach unten scrollen. Wenn es funktioniert, gibt’s erneut einen Artikel darüber ;-)
Kommentare
3 Antworten zu „Event Tracking Auswertung“
Mich würde es ja immer interessieren, in welchem Artikel auf welche Werbung geklickt wurde. Die Channels reichen da ja nicht aus.
Geht das irgendwie?
Wenn Adsense mit Analytics verknüpft ist kannst du sehen auf welcher Seite wie oft etwas angeklickt wurde. Welche Werbung (Text, Link, etc) angeklickt wurde, bleibt weiter ein Geheimnis, aber es ist so allemal besser als die URL-Channels dafür zu missbrauchen.
Leider zeigt Analytics keine Informationen zu den Channels an, dafür aber die Referrer eines Klicks (also nicht nur auf welcher Seite, sondern wo der Klickende vorher war auch noch).
[…] Es funktioniert und das besser als gedacht. Per Event Tracking feststellen wie weit und wie langsam Besucher scrollen ist ziemlich interessant. Da ich die URL der besuchten Seite als Label speichere, kann ich so sogar feststellen wie das Verhalten bei einzelnen Artikel ist. Nett. […]