Es funktioniert und das besser als gedacht. Per Event Tracking feststellen wie weit und wie langsam Besucher scrollen ist ziemlich interessant. Da ich die URL der besuchten Seite als Label speichere, kann ich so sogar feststellen wie das Verhalten bei einzelnen Artikel ist. Nett.
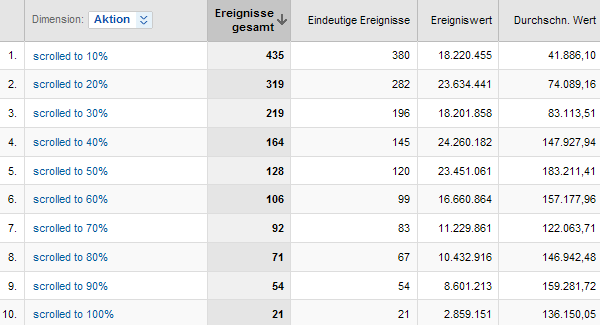
Die vorläufigen Zahlen für heute:

(letzte Spalte ist die Zeit in Millisekunden nach dem Aufruf einer Seite, getrackt wird die Scroll Distanz in % und 10-er Schritten)
Man sieht, dass die Zahl derer, die weiterscrollen stetig abnimmt. Klar. Komisch finde ich, dass die durchschnittlich benötigte Zeit so stark schwankt. Warum dauert es z.B. nur 122 Sekunden um zur 70% Marke zu kommen, aber im Schnitt 183 Sekunden für 50%? Oder sind die 70% nur bei besonders kurzen Artikeln gemessen worden und bei längeren scrollt man eben nicht so weit? Wahrscheinlich, denn wenn ich mir einzelnen Unterseiten anschaue, dann nimmt dort die Zeit für das Scrollen auch stetig zu.
Der ausdauerndste Scroller bisher hat es geschafft in 2 Minuten auf 30% zu kommen und hat dann nach 2 Stunden auf 40% bzw. 50% weitergescrollt. Ich hoffe die Bastelanleitung für die iPod Batterie hat gefallen ;-)
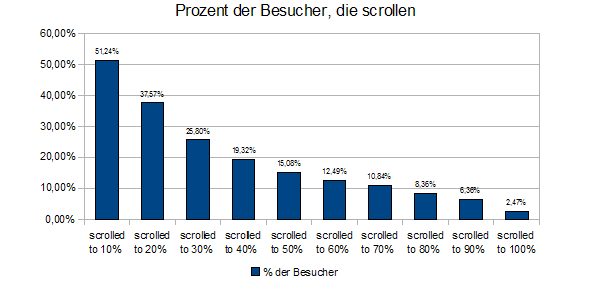
Ach ja, 60% der Besucher scrollen. Das passierte bei insgesamt 51% der Seitenaufrufe. 38% erreichten die 20%-Scrollmarke, nur 15% die 50%-Marke … hmm, ist wohl besser mit einer weiteren Grafik erklärt:

Was sagt mir das? 49% der Besucher verschwinden ohne weitere Interaktion sofort von meinem Blog? Content in der unteren Hälfte der Seite erreicht fast niemanden? Ja sogar ab 30% liest es nur noch ein Viertel meiner Besucher. Hmm, mich würde interessieren wie das bei anderen Blogs so aussieht? Anyone?
Der Javascript Code dazu (alles in domready von jQuery rein, trackStarttime muss außerhalb irgendwo im head Bereich mit dem aktuellen Datum (new Date()) initialisiert werden und natürlich muss man den aktuellen Trackingcode von Analytics verwenden):
[code=javascript]
// Track scrolling events
var trackBottomScroll = 0;
$(window).scroll(function () {
if(pageTracker){
if(trackBottomScroll < 100 && ($(window).scrollTop() >= ($(document).height() – $(window).height()) / 100 * (trackBottomScroll+10) ) )
{
trackBottomScroll += 10;
pageTracker._trackEvent(‚User behavior‘, ’scrolled to ‚ + trackBottomScroll + ‚%‘, location.href, (new Date()).getTime() – trackStarttime.getTime());
}
}
});
[/code]
Kommentare
12 Antworten zu „Scroll Tracking funktioniert“
was ist den wenn ich wieder hochscrolle etc.? Würde mich mal interessieren wie der das dann auswertet. Weil wenn ich lese, dann einmal durch und dann nochmal die Stellen, welche mir wichtig waren.
Das wertet das Skript nicht aus. Es wird lediglich aufgezeichnet wenn ein 10% tieferer Scrollstand erreicht wurde bis 100% eben.
Alle Scrollbewegungen aufzuzeichen ist glaube ich ein wenig overkill. Man könnte dann ja auch noch die Mausbewegungen aufzeichnen, aber das geht alles zu weit bzw. lässt sich mit der Oberfläche von Analytics wohl nicht mehr so gut auswerten … oder?
Schöne Auswertung, ich glaube ich werde das Script von Dir übernehmen ;o) Ob man nun wieder nach oben Scrollt ist nicht ganz so interessant. Wichtig ist zu sehen, ob, wie weit, wer und nach welcher Zeit ein User nach unten scrollt. Eine wirklich gute Möglichkeit, um die Aufteilung des Layouts noch mal bezüglich seiner „Effektivität“ unter die Lupe zu nehmen.
Danke für die Artikel zu dem Thema!
Hallo,
Was heißt ich muss den code bei domready reintun?
Ich habe mir den jQuerry code mal angesehen, aber ist es nicht egal, wo ich den code jetzt einsetzte?
gruß Max
Hallo Max,
eigentlich ist es egal, das stimmt. Hauptsache das Scrollereignis bekommt diese Funktion zugeteilt und ruft dann entsprechend das Trackerskript auf, wenn gescrollt wird.
Grüße
Hallo Sebbi,
Danke für die schnelle Antwort. Also ich habe das jetzt mal umgesetzt:
var trackStarttime = new Date();)
$(document).ready(function(){
// Track scrolling events
var trackBottomScroll = 0;
$(window).scroll(function () {
if(pageTracker){
if(trackBottomScroll = ($(document).height() – $(window).height()) / 100 * (trackBottomScroll+10) ) )
{
trackBottomScroll += 10;
pageTracker._trackEvent(‚User behavior‘, ’scrolled to ‚ + trackBottomScroll + ‚%‘, location.href, (new Date()).getTime() – trackStarttime.getTime());
}
}
});
});
Ist die Sache mit dem Aktuellen Datum richtig?
Und ist der Rest so richtig? (ich habe jetzt das kleinere, komprimierte jquerry version genommen)
gruß Max
Sieht richtig aus. Bei so was hilft es immer an einigen Stellen per „alert()“ eine Messagebox erscheinen zu lassen um zu sehen, ob es sich auch richtig verhält … alternativ geht natürlich auch ein Javascript Debugger und um Fehler zu erkennen reicht auch die Fehlerkonsole des Browsers.
Grüße
Hallo,
Nun gut um erhlich zu sein habe ich absolut KEINE Ahnung von javascript. Und es funktioniert scheinbar nicht. Wie lange braucht analytics eigentlich um die Ergebnisse zu senden?
Die Alerts haben aber funktioniert. So hier der vollständigkeit halber nochmal alles mit script-tags:
var trackStarttime = new Date();
$(document).ready(function(){
// Track scrolling events
var trackBottomScroll = 0;
$(window).scroll(function () {
if(pageTracker){
if(trackBottomScroll = ($(document).height() – $(window).height()) / 100 * (trackBottomScroll+10) ) )
{
trackBottomScroll += 10;
pageTracker._trackEvent(‚User behavior‘, ’scrolled to ‚ + trackBottomScroll + ‚%‘, location.href, (new Date()).getTime() – trackStarttime.getTime());
}
}
});
});
und das zeug sitzt im Head drin. Ist das so richtig?
gruß
Ps: Hab gar nicht gewusst, dass er die script tags rausnimmt. Jedenfalls steht der code in der ersten zeile in einem getrennten script.
ps: hab gar nicht gesehen, das die script tags rausgenommen sind. Die erste Zeile code steht jedenfalls in einem getrennten script tag
Gib Analytics etwas Zeit. In der Regel dauert es ein paar Stunden bis dort etwas angezeigt wird (ist nicht Echtzeit).
Hallo,
Also ich habe immernoch probleme. Ich bekomme keine Ereignis-Tracking, obwohl ich mehr als 24 Stunden gewartet habe, außerdem sendet mir analytics daten zur betreffenden Seit, der Analytics code ist also wahrscheinlich nicht das Problem.
Ich habe deine alert() Methode benutzt. (Und auch die Fehlerkonsole des Browser, dort gab es aber kein Fehler).
Das einzig auffällige wäre dieser Teil:
alert(bla);
dort bekomme ich kein alert zurück. Ist das normal?
Noch eine wage Vermutung ich habe jquerry zweimal hochgeladen, allerdings auf einer anderen Domain. Könnte das der Fehler sein?
lg